Formát HTML5 umožňuje využívať v kreatíve rôzne animácie, interaktívny obsah, či odkazovať na viacero rôznych stránok. Posledná možnosť je často využívaná hlavne pri formáte Správy do internej pošty. Pozor však, počet preklikov vám v tomto prípade vieme odmerať len za všetky odkazy spolu.
Ak potrebujete mať odmeraný počet preklikov pre každý odkaz zvlášť, odporúčame vám smerovať odkazy cez niektorý z URL shortenerov, ako napr. goo.gl alebo bit.ly.
Aby sa HTML5 kreatívy zobrazovali správne a aby fungovali všetky merania, musia byť vyrobené podľa týchto inštrukcií:
Kreatíva musí mať nastavené pevné rozmery – napr. pri formáte Správy do IP je to šírka 730px a výška akákoľvek nižšia než 3000px:
<head>
<meta name="ad.size" content="width=730,height=1000">
<style>
html,body{width: 300px; height: 1000px;}
</style>
.
.
.
</head>
V záhlaví súboru sa musí nachádzať script s premennými clickTag, v ktorých sú uložené URL adresy jednotlivých odkazov:
<head>
<script>
var clickTag1 = "URL odkazu 1";
var clickTag2 = "URL odkazu 2";
var clickTag3 = "URL odkazu 3";
.
.
.
</script>
.
.
.
</head>
Premenné clickTag môžu ostať aj prázdne (var clickTag1 = "";) a vtedy sa im hodnota (URL adresa) priradí až pri spúšťaní kampane, vždy sa však musia v záhlaví súboru nachádzať:
<head>
<script>
var clickTag1 = "";
var clickTag2 = "";
</script>
.
.
.
</head>
V samotnom tele kreatívy sa môže nachádzať viacero odkazov, v každom z nich však musí byť parameter onclick nadefinovaný pomocou javascript funkcie window.open a premennej clickTag. Nepoužívajte prosím parameter href - v prehliadači Firefox sa takto nadefinovné odkazy nedajú otvoriť:
<a onclick="javascript:window.open(window.clickTag1)">
Telo prvého odkazu
</a>
<a onclick="javascript:window.open(window.clickTag2)">
Telo druhého odkazu
</a>
<a onclick="javascript:window.open(window.clickTag3)">
Telo tretieho odkazu
</a>
.
.
.
Príklad správne vypracovanej HTML5 kreatívy
<!DOCTYPE html>
<html>
<head>
<base target="_blank">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ad.size" content="width=730,height=1000">
<title>BUPI sa stará aj o mamičky</title>
<script>
var clickTag1 = "https://goo.gl/RWRrPD";
var clickTag2 = "https://goo.gl/qJQmPv";
var clickTag3 = "https://goo.gl/FDBZnt";
var clickTag4 = "https://goo.gl/Z43teG";
</script>
<style>
html,body{width: 300px; height: 1000px;}
</style>
</head>
<body bgcolor="#fef4fa">
<table width="600" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#fef4fa">
<tbody>
<tr>
<td bgcolor="#fef4fa" colspan="4">
<img src="https://melior.cz/svoboda/bupi/top.jpg" width="730" height="639"
style="display: block;"/>
</td>
</tr>
<tr>
<td bgcolor="#fef4fa">
<a onclick="javascript:window.open(window.clickTag1)">
<img src="https://melior.cz/svoboda/bupi/citaj_skusenosti.jpg" width="229"
height="206" alt="Čítaj skúsenosti mamičiek s výrobkami Bupi mami"
style="display: block;"/>
</a>
</td>
<td bgcolor="#fef4fa">
<a onclick="javascript:window.open(window.clickTag2)">
<img src="https://melior.cz/svoboda/bupi/zisti_viac.jpg" width="154" height="206"
alt="Zisti viac o Bupi mami výrobkoch" style="display: block;"/>
</a>
</td>
<td bgcolor="#fef4fa">
<a onclick="javascript:window.open(window.clickTag3)">
<img src="https://melior.cz/svoboda/bupi/hodnotne_oleje.jpg" width="178"
height="206" alt="Hodnotné oleje v receptúrach a ich účinky na pokožku"
style="display: block;"/>
</a>
</td>
<td bgcolor="#fef4fa">
<a onclick="javascript:window.open(window.clickTag4)">
<img src="https://melior.cz/svoboda/bupi/facebook.jpg" width="169" height="206"
alt="Vektorový inteligentní objekt" style="display: block;"/>
</a>
</td>
</tr>
<tr>
<td bgcolor="#fef4fa" colspan="4">
<img src="https://melior.cz/svoboda/bupi/bottom.jpg" width="730" height="56"
style="display: block;"/>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Pri výrobe kreatív pomocou Google Web Designer je potrebné dodržať nasledovný postup:
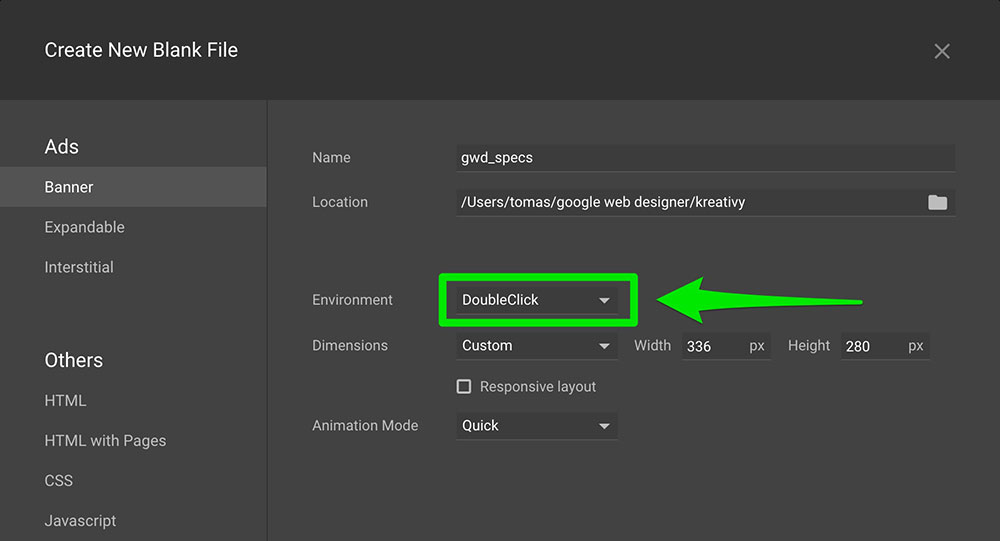
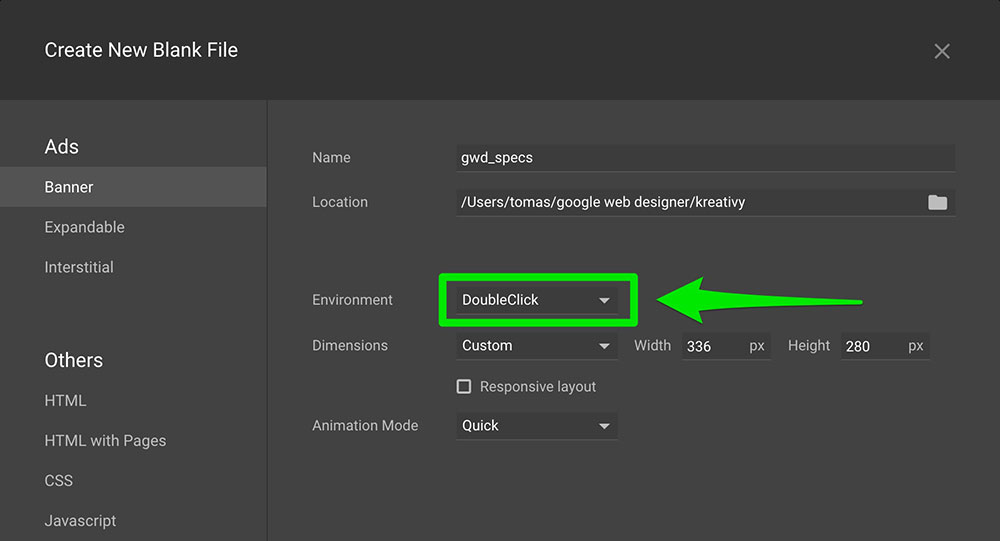
1. Pri vytváraní nového dokumentu je potrebné z dropdown menu Environment vybrať možnosť DoubleClick:

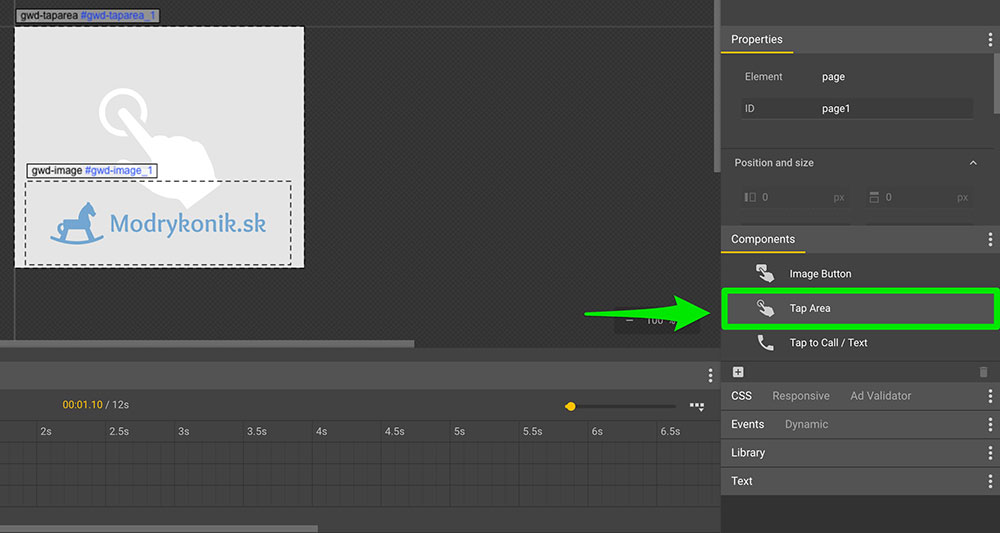
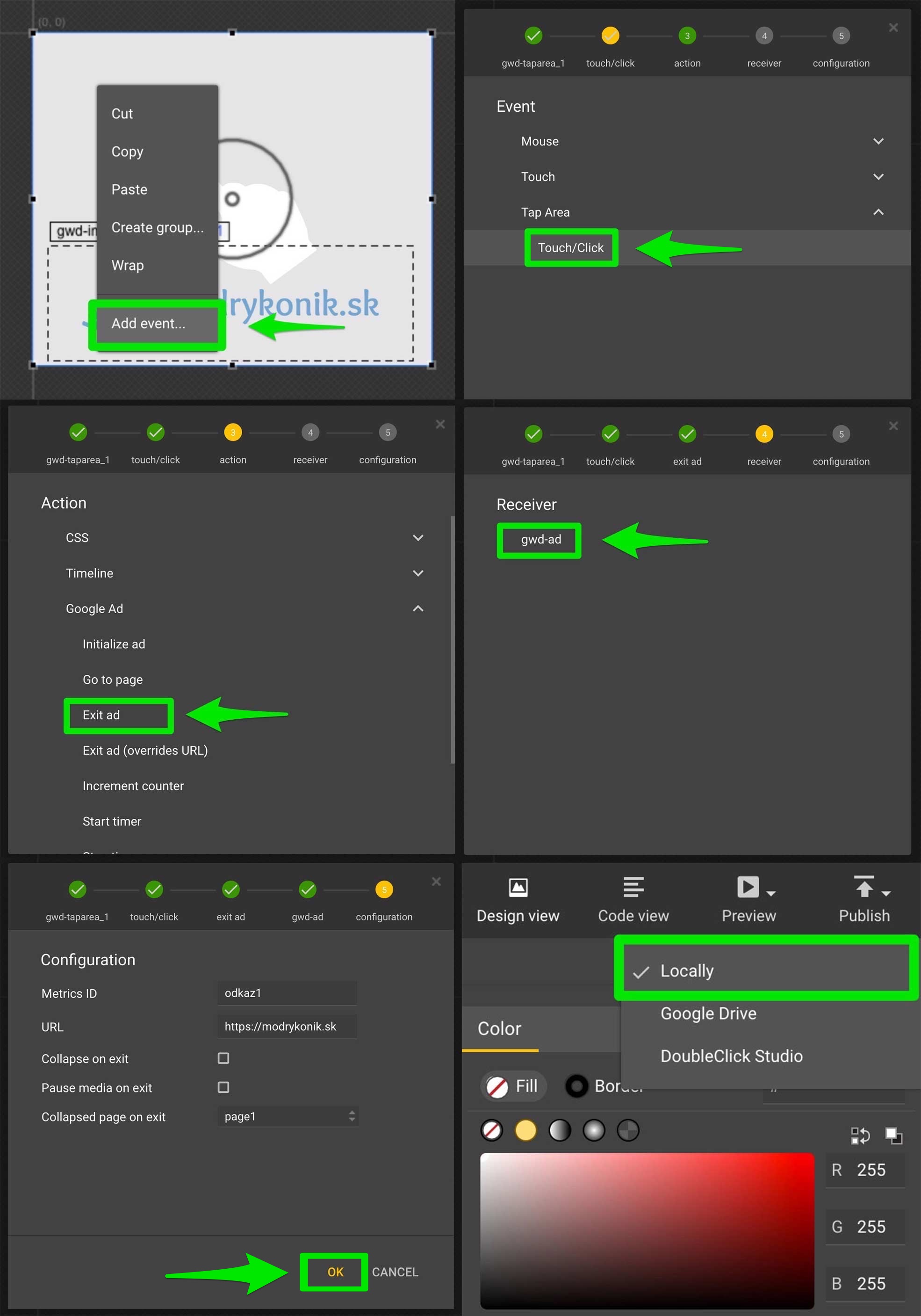
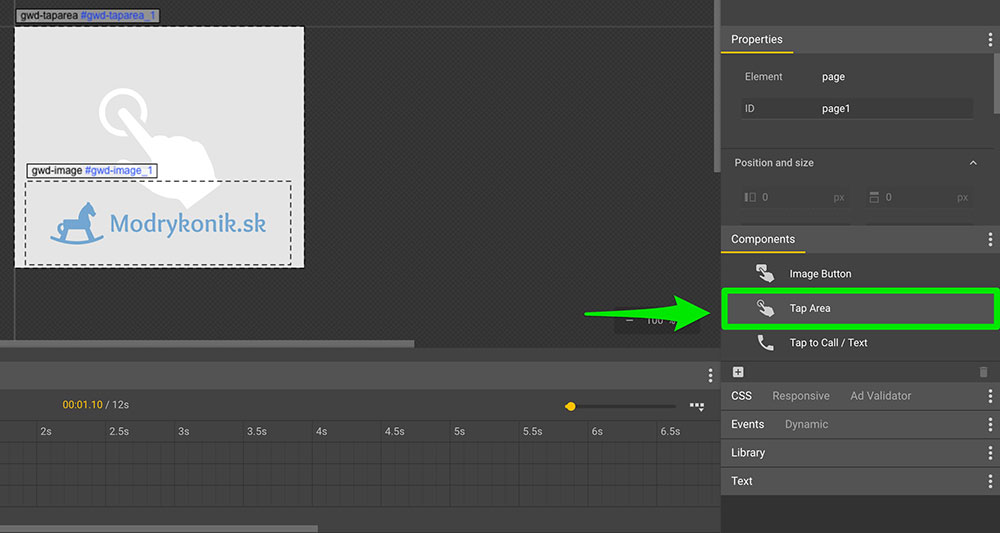
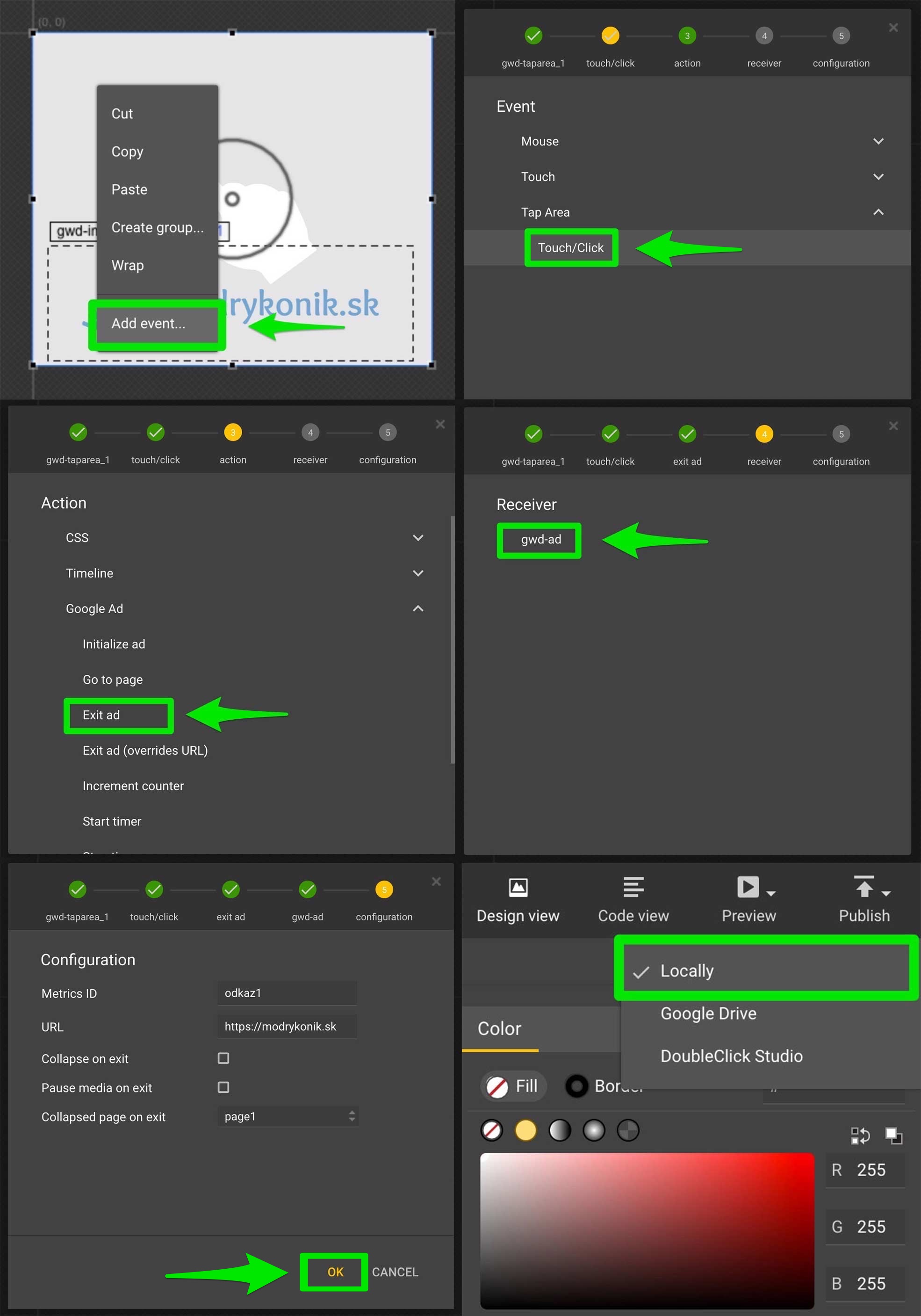
2. Pri vytváraní samotného odkazu (resp. odkazov) v kreatíve je potrebné vybrať možnosť Tap Area:

3. Ďalej je potrebné vybrať možnosť Add event... -> Touch/Click -> Google Ad -> Exit ad -> gwd-ad -> a v časti configuration vyplniť údaje Metrics ID (názov odkazu, slúži na jeho identifikáciu) a URL - samotná adresa prekliku.
4. Následne je potrebné kreatívu vyexportovať (Publish -> Locally) a zaslať nám vyexportovaný .zip súbor.

Newslettre z MailChimpu a iných podobných platforiem je väčšinou takisto možné použiť, treba však dodržať maximálnu výšku kreatívy 3000px.
V takýchto kreatívach však vo väčšine prípadov nevieme merať počet preklikov. Je to dané tým, že URL adresy odkazov sú definované priamo, tzv. natvrdo.
Ak chcete, aby sme vám vedeli odmerať počet preklikov, je potrebné všetky odkazy nadefinovať do premenných clickTag v záhlaví súboru:
<head>
<script>
var clickTag1 = "URL odkazu 1";
var clickTag2 = "URL odkazu 2";
var clickTag3 = "URL odkazu 3";
.
.
.
</script>
.
.
.
</head>
Následne je potrebné href parameter každého odkazu nahradiť parametrom onclick a javascript window.open funkciou. Nepoužívajte prosím parameter href - v prehliadači Firefox sa takto nadefinovné odkazy nedajú otvoriť:
<a onclick="javascript:window.open(window.clickTag1)">
Telo prvého odkazu
</a>
<a onclick="javascript:window.open(window.clickTag2)">
Telo druhého odkazu
</a>
<a onclick="javascript:window.open(window.clickTag3)">
Telo tretieho odkazu
</a>
.
.
.
V prípade, že počet preklikov od nás nepotrebujete vedieť, vo väčšine prípadov vieme rozposlať aj "surovú" kreatívu priamo z MailChimpu.
Potrebujeme však, aby sa všetky odkazy otvárali v novom okne. Najjednoduchšie to dosiahnete pridaním značky base s atribútom target="_blank" do záhlavia kreatívy. Samozrejme, ak by ste náhdou mali pri každom odkaze nadefinovaný atribút target="_self", tento postup fungovať nebude.
<head>
<base target="_blank">
.
.
.
</head>